*この記事はアフィリエイト広告を含む場合があります*
前回「オンラインのプログラミング講座はどこにすべきか?」検討中の記事を書いた。
Code campで学習を始めて約2週間。
ひととおりHTML/cssの学習が終わったので感想でも残しておこうかと思う。
ハードルは決して高くない?

率直な感想だけど、wordpressでブログを書いたことがあって、デザインを多少なりとも自力で修正したことのある人はそこまで難しく感じないかもという印象。
学習内容をざっくり言うと、
HTMLの基礎と基本構造
・h, a, p, img, section, article
・div
・form, input
・header, footer, nav, aside
cssの初級〜中級
・id, class
・style
・width, height, border, color…
・background, font…
・padding, margin…
・list: ul, li, dl, dt, dd…
・display: block/inline-block….
・float: left, right…
・clear: left, both..
・:before :last-child…*
という感じで、シンプルな情報サイトを作るのに必要最低限な知識を学ぶことが出来る(と思う)。
とはいえ筆者のように独学でなんとなくやってきた人は基本的な理解の部分で抜け落ちている可能性があるので、復習も兼ねてイチからしっかり見直す良い機会だと思った。
(現に筆者ものすごい基本的なところを理解していなかった)
Sponsored Link
この教科書でできること
で、最終的にどんなレベルになれるかと言うと、↓こういう感じのサイトをWordpressやはてななどを利用せず、自力で作れるようになる。(参考)
ただ作れるのはあくまで見た目のみ。
マウスオンしたらテキストがフワッと動くとか、ログイン機能やお気に入りの追加などもまだ出来ない。
店舗や施設など、情報のみ載せているようなサイトがイチから作れるようになる感じ。
筆者のめざすECサイト制作なんかはphpとかを学習し終えないとできないみたい。
それでもここをきっちりやれば、店舗のサイトリニューアルとか請け負えるのレベルにはなるんじゃないかな!?しらんけど
オンライン講師について

Codecampはgoogleハングアウトを利用して、1回40分のレッスンがうけられる。(2ヶ月コースなら20回まで)
予約について
当日でもレッスンの予約は可能…だが、講師が限られるので3〜4日前には予約を入れておいたほうが良いかも。
事前に聞きたいことが決まっていれば個別メッセージで予め連絡しておくと良い。
実際にレッスンを受けてみて
筆者は最終課題の添削を2人の講師にお願いした。
画面共有して直接コードをチェックしてもらい、おかしなところがあったら都度ヒントをくれたりする。
自分では気づかなかった視点で優しく教えてくれるし、便利なサイトやサイト制作においてのコツなどの助言もあった。
筆者は最終課題についてのみレッスンを受けたが、もっと積極的にレッスンを受けて、ちょっとしたことでもどんどん質問する方が正しく身につくかと思う。
あと、講師によって合う合わないは必ずあると思う。
自分にベストな先生を早めに見つけるのがよいかと思った。
Sponsored Link
サポート体制について

運営への質問
運営側に質問する際は、ヘルプから個別メッセージを送ることができる。
筆者も一度質問をした….が2日営業日待っても返事がなかった。
しょうがないので別途問い合わせ窓口から同じ内容を送ったら、1日で返事が来てすぐ解決してくれた。
返信の内容には「個別の方が対応が早いですよ」と。
いやいや、個別メッセージで送ったけど返事がなかったので別の窓口に問い合わせたんですが….。
各講師とのやりとりは全く不便を感じなかったけど、運営からのレスポンスの早さはまずまずか?
最終課題の添削
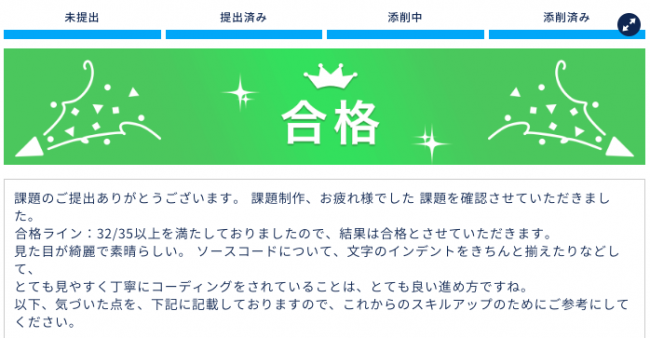
最終課題は運営側に提出し、添削してもらうことになる。
で、定められた要件を満たしていれば晴れて合格となる。
(筆者は1度再提出になった…)
添削は時間がかかるかな、と思ったら1〜2日で採点されて返ってきた。早い!
細かくチェックも(たぶん)してくれているし、「こうすればもっと良くなるよ」といったアドバイスも頂けた。
何より自分が作ったものを「いいですね!」と褒めてくれるのは嬉しいし、やる気も出る。

なんとか合格
まとめ
ということでhtml/cssについてはとりあえず終わり。
先にも述べたが、code campの教科書では必要最低限の知識が学べるのかな、という印象。
ここをしっかり復習しておけば、あとは独学で行けるかも!?
現在はJavascriptを学習中。それが終わればphp。
決して安くはないお金を払っただけあって、モチベーションはまだ保たれている。
3分の1教科書は終ったが、個人的にCodecampは結構良い印象。
受講を迷っている方がいれば、無料カウンセリング を受けて損はないと思う。
を受けて損はないと思う。
以上、参考になると幸いです。
Sponsored Link